I've just created ANOTHER new widget/gadget to go under every post of your Blogger blog. If you like it, please feel free to add it to your blog!
Before you do this, however, there are a few steps you MUST do (it's easy) before you incorporate this code into your blog:
1. I would recommend that you make a copy of your template before doing any of this. You can do this by going to SETTINGS and saving a copy to a file on your computer.
2. Copy ALL of the code below (IN BOLD) into Notepad or Word some other notemaker software:
<br/>
<br/>
<!-- Groovy Chicky Coolness Share Start-->
<a href='http://www.chickthatbytes.blogspot.com'><img alt='' src=''/></a><style>
img{border:0;}
#wrapper{width:488px; height:110px; background-image:url(
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCoCCKrDHJ9ynkhloZTUbOJn73mlorQq29rXVjv3qX5YzHWqtSXbDej1lP7tEFl17HGmVRGiUHGBsn6lsnkaqAjJdJwZTXe1qdckHl9OHskqQXi5gacpdYxeDeYehub_pA2DsloK8dfbw/s1600/share+this+groovy+coolness.png); position:relative; background-repeat:no-repeat; background-color:transparent;}
#wrapper ul{position:absolute; width:600px; top:42px; left:3px; list-style-type:none;}
#wrapper li{float:left;}
</style>
<div id='wrapper'>
<ul>
<li><g:plusone size='tall'/></li>
<li>
<!-- Facebook button-->
<a expr:href='"http://www.facebook.com/share.php?u=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Share On Facebook' height='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdwnjeg3UpwX9To0jrkpO4dtVBtQMXqpGKEL7KvnjGleQjkWMtryFnqaVMgpNplqNxDc7j_TfxphiLPDs6Y-vg8zCN5mP7rrTNFxsfphVSddgic9EpF_vFDWUPYXM6lIy1I4Jejj63VFI/s1600/facebook.jpg' width=''/></a>
</li>
<li>
<!-- Digg button-->
<a expr:href='"http://digg.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Digg This Post' height='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwLQUB9bjhlmEg2WNIHSorEYQ6flhXsJyG1ryN-n6bl_n152Y5fEytIkDInhenLrOqc0f1cc_29UWNykZp9u8Rm75GKNUw2VaqOeDULj8coUgBrEMaCJIJMR6iUUQzQEuYI0jWGr2vAS4/s1600/digg.jpg' width=''/></a>
</li>
<li>
<!-- Stumbleupon button -->
<a expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Stumble This Post' height='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkdBM9bkLN8xpsAAb_Q2er5cYkD0Rku3-VTe4-5UJzzOhBCc0exkKeHP_B8sY3pIqPJJ5Y0Sca0kbd6WEHRkttOO1pPTzOaxy9zDFxMvcXYD_wrJ5NiyF9LI8w8H2_BU-e5sEPnFVfbh4/s1600/stumbleupon.jpg' width=''/></a>
</li>
<li>
<!-- Twitter button BE SURE TO CHANGE THE NAME IN BLUE TO YOUR TWITTER NAME-->
<a class='twitter-share-button' data-count='vertical' data-via='tkgoforth' href='http://twitter.com/share'>Tweet</a><script src='http://platform.twitter.com/widgets.js' type='text/javascript'/></li>
<br/>
<br/>
</ul></div>
<br/>
<a align='left' href='http://chickthatbytes.blogspot.com/2011/07/introducing-share-this-groovy-coolness.html' target='_blank'><font color='#ff559c' size='small'>CHICKY GROOVY COOLNESS GADGET</font></a><br/>
<!--End Sharing Groovy Chicky Share Gadget http://www.chickthatbytes.blogspot.com-->
<br/><br/>
ONCE THE ABOVE IS COPIED, THEN
3. Enter YOUR TWITTER NAME in the TWITTER area where my twitter name is (in BLUE) that you pasted into Notepad (or Word, or whatever you used. [Or, you can GO HERE to TWITTER and set up your twitter button to look different than the one I have. Be sure to include YOUR TWITTER NAME information. THEN paste all of that code EXACTLY AS IT IS within the red area.]
4. Once these things are all done:
3. Enter YOUR TWITTER NAME in the TWITTER area where my twitter name is (in BLUE) that you pasted into Notepad (or Word, or whatever you used. [Or, you can GO HERE to TWITTER and set up your twitter button to look different than the one I have. Be sure to include YOUR TWITTER NAME information. THEN paste all of that code EXACTLY AS IT IS within the red area.]
4. Once these things are all done:
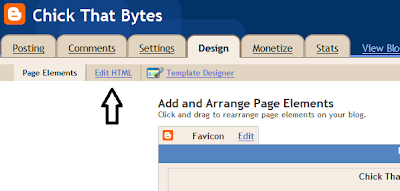
Go to your Blogger Dashboard, and then go to DESIGN. Then go to EDIT HTML. Click on the check box to EXPAND WIDGETS.
Then, on the top of your browser, go to EDIT then FIND (or use ctrl+F). In the "Find" box at the bottom of your browser, type in <data:post.body/> and then click the "next" button" on the right of it. (You want to find this code in your template).
Once you find this code, COPY AND PASTE the above code you copied into Notepad (and changed with your twitter name) just after the code. Preview it, and you will find that it will show up below every post!
Let me know what you think!
CHICKY GROOVY COOLNESS GADGET